KDT/TIL
20220831, 20220901 (Wed, Thu)
imname1am
2022. 9. 6. 16:28
반응형
> 20220901 document, image, form 객체
목차
document 객체 메소드
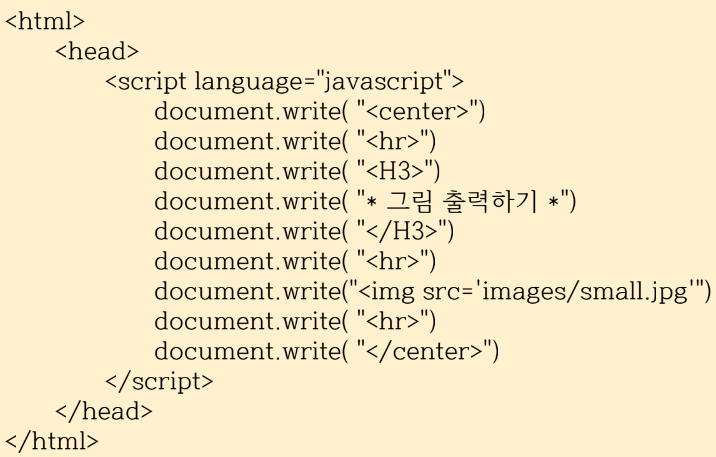
write : 태그 포함한 문자열 출력
예제) write() 메소드로 이미지 출력하기

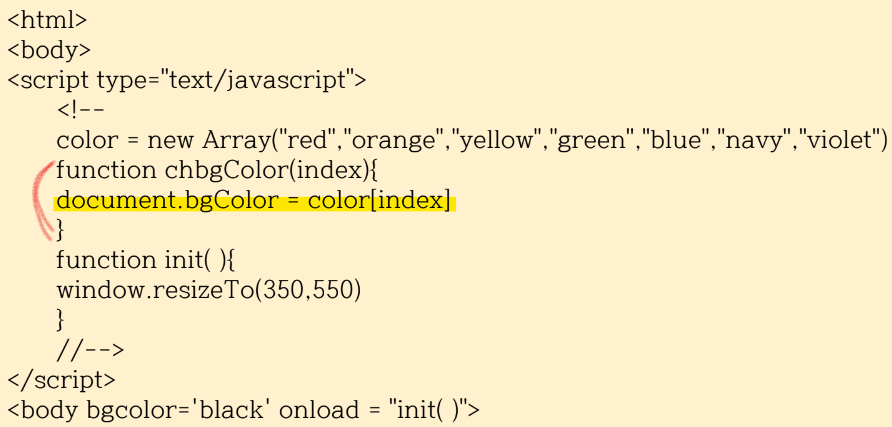
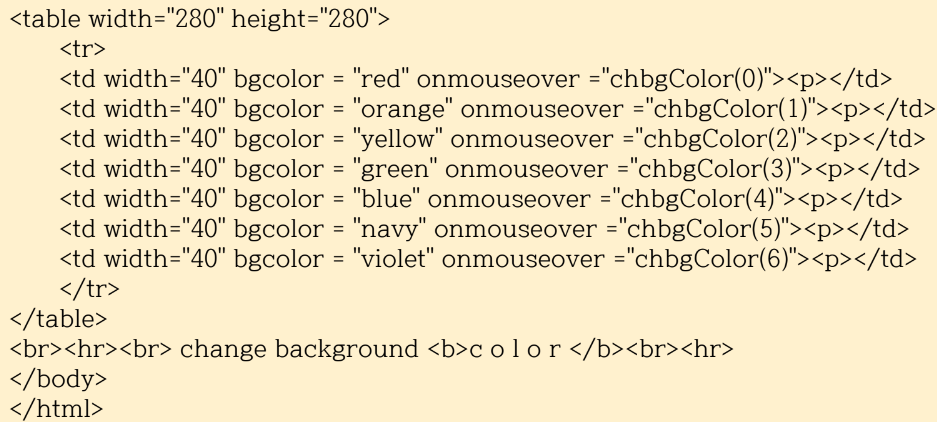
bgColor : 웹페이지 배경색 변경


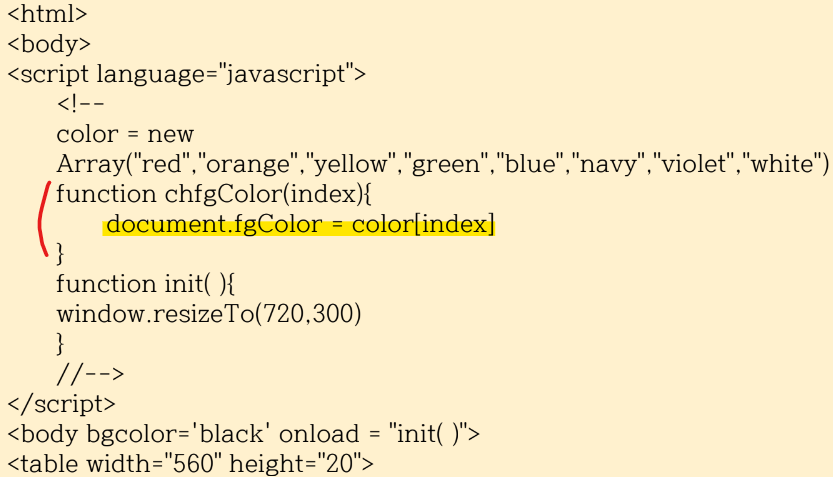
fgColor : 웹페이지 글자색 변경

내장 객체
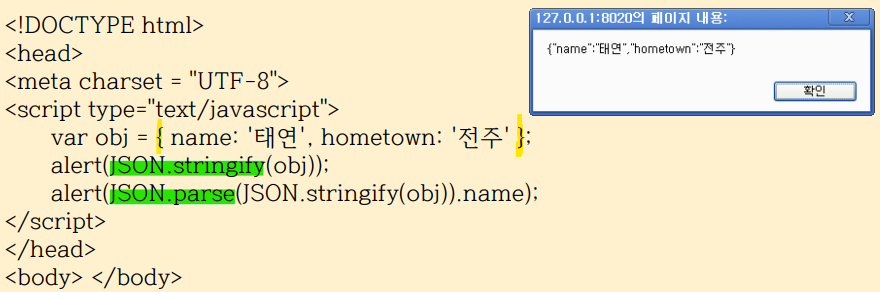
JSON 객체 : 자바스크립트 객체의 형태를 갖는 문자열

▶ JSON.stringify : 배열 → JSON 문자열
▶ JSON.parse : JSON 문자열 → 배열 (= 자바스크립트 객체)
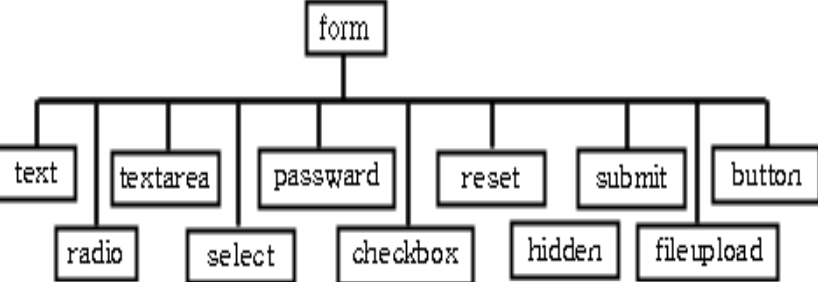
Form 객체 : 입력 양식 제어

▶ <form> 태그의 name 속성을 폼 객체로 사용하기
<form name = "frm"> ... <form>
Text 객체 : 정보 입력
▶ <input type="text"> 태그의 name 속성을 text 객체로 사용하기
<form name = "frm01">
<input type = "text" name = "id">
</form>
→ form 객체로 text 객체에 접근 : frm01.id
▶ value 속성 : 글 상자에 입력된 값을 알려줌
<form name = "frm01">
<input type = "text" name = "id" value = "아이디">
</form>
→ form 객체로 text 객체에 접근해, text 객체의 속성인 value 사용 : frm01.id.value
button 객체 : 이벤트 발생
<input type = "button" value = "로그인" onclick = "loginChk()">
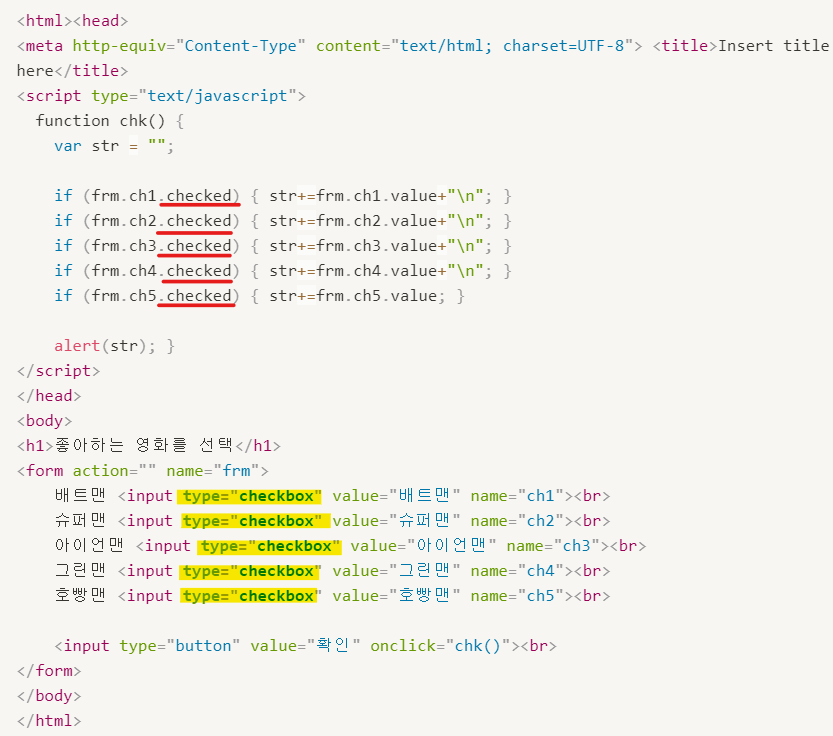
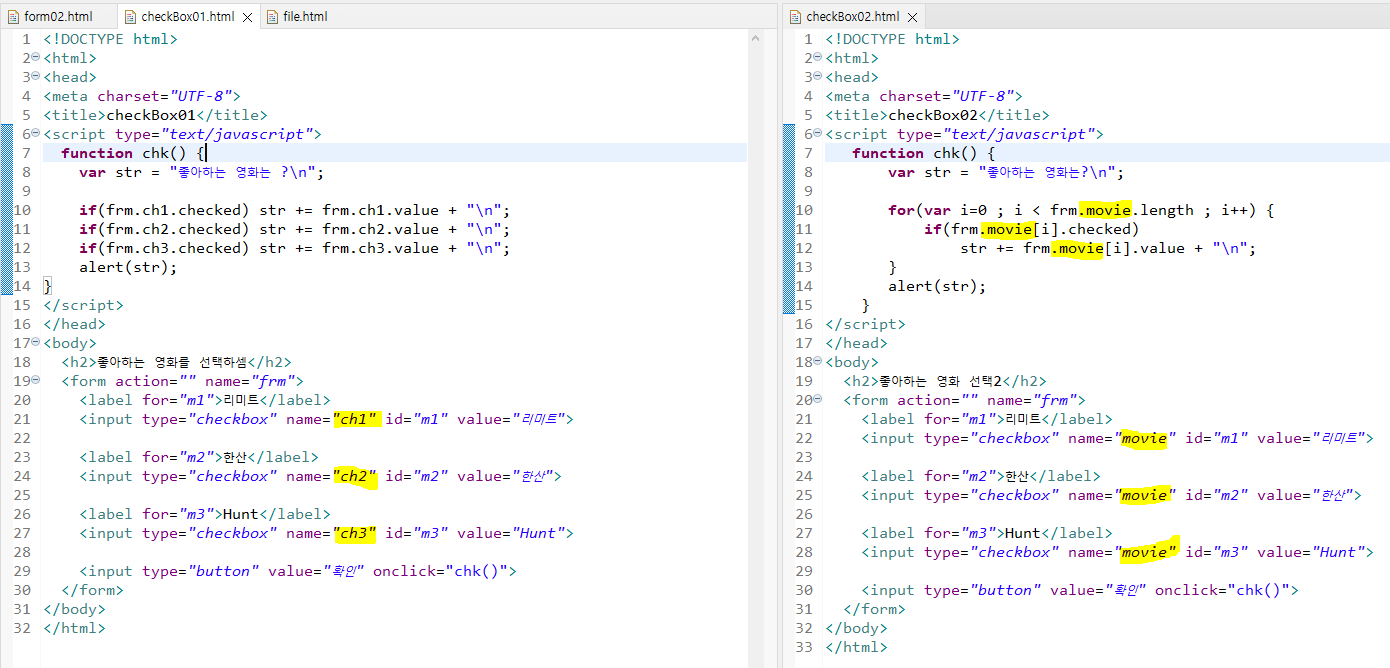
checkbox 객체 : 다중 선택 가능


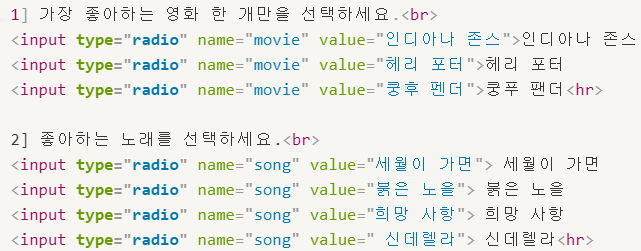
radio 객체 : 하나만 선택
<input type = "radio" name = "그룹명">


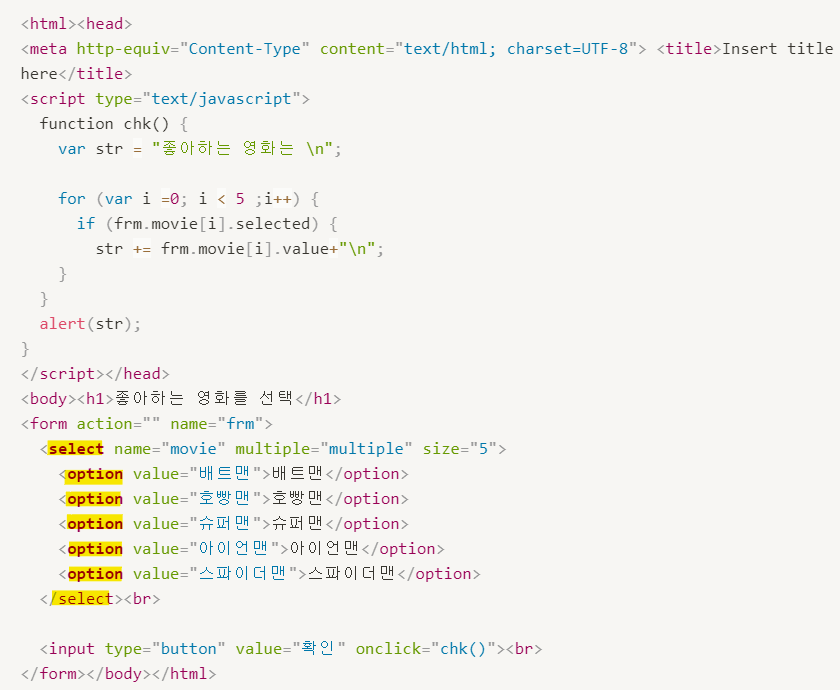
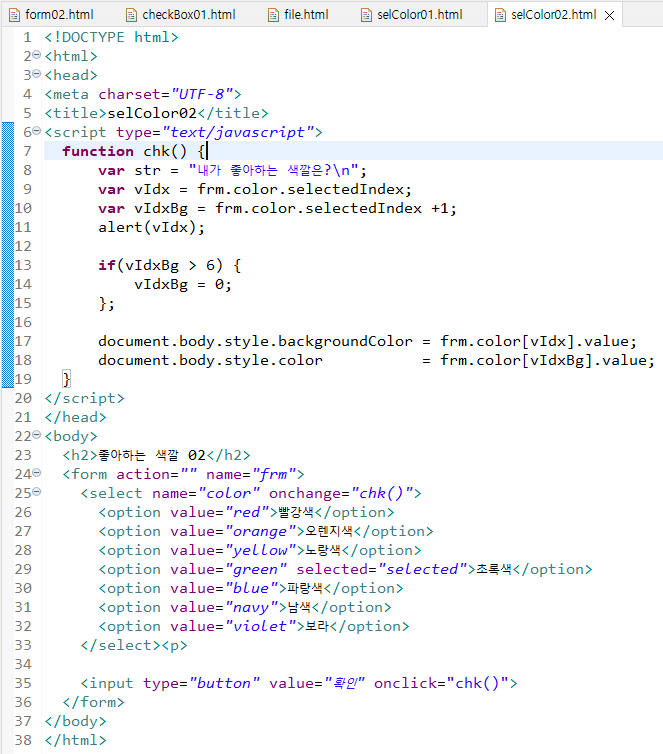
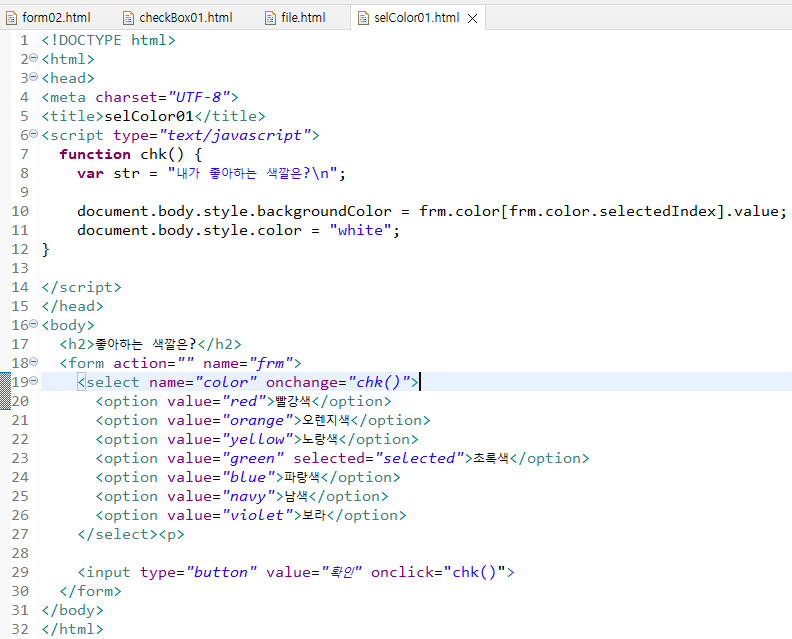
select 객체 : 목록 상자 만들기 (콤보 박스, 리스트 박스)

→ selectedIndex 속성 : 몇 번째 항목 선택했는지 (index = frm01.song.selectedIndex;)

→ onChange 속성 : 항목 선택하자마자 처리


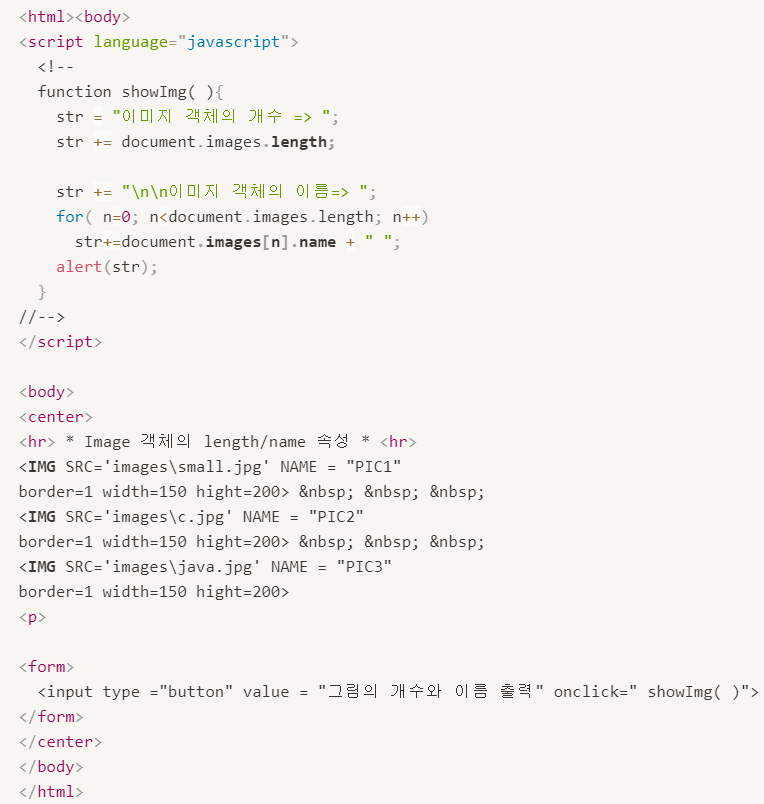
images 객체 : 이미지 선택

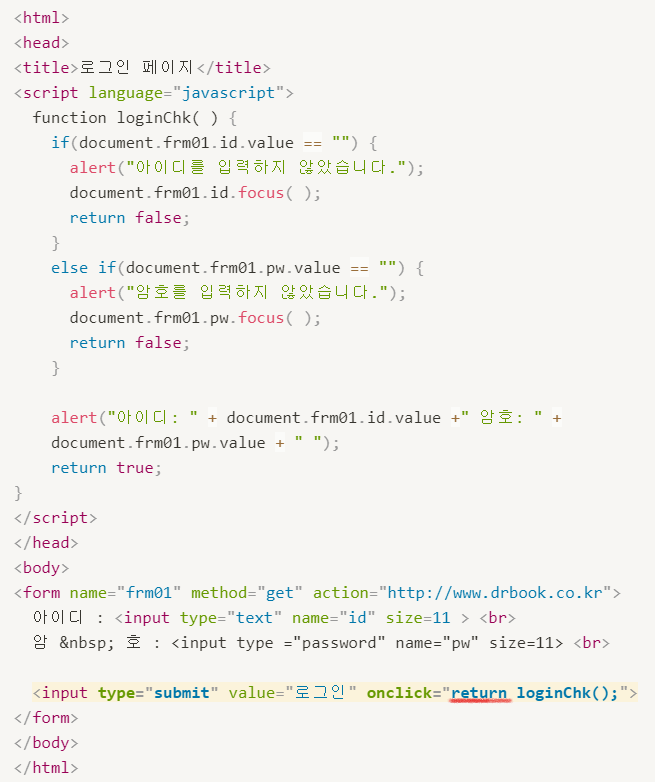
submit 객체 : 이벤트 처리
type = "submit" 으로 만들어진 버튼
- form 태그의 action 속성으로 지정한 페이지로 이동.
- submit 버튼이 클릭되면 onclick 이벤트 핸들러로 이벤트 처리.
이벤트 처리 위한 함수
- return 문 다음에 true / false 반환.
→ 함수의 결과가 true면, form 태그의 action 속성으로 지정한 페이지로 이동.
false면, 해당 페이지에 머무름.
⚠ 주의사항
: onclick 이벤트 핸들러에 이벤트 처리 위한 함수 지정 시, return을 함께 기술해야 함
<input type = "submit" value = "로그인" onclick = "return loginChk();">

반응형